absolute anchor tag not work in ie
꽤 오래전에 작업했던 pc 마크업에서 발견했던 이슈.
a태그 안에 a태그를 중첩해서 사용할 수 없기 때문에 a 태그를 absolute position 으로 띄워서 작업하는 경우가 종종 있는데, ie 하위 브라우저에서 선택영역이 잡히지 않는 이슈가 있었다.
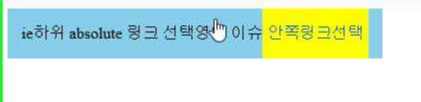
위처럼 디자인상 선택영역 안에 선택영역이 있을 경우에 a.outer 처럼 absolute 로 띄운 후 덮어쓰는 경우가 있는데, 크롬 브라우저나 최신 ie11에서도 잘만 잡히던 선택 영역이 ie10 이하 브라우저에선 텍스트 부분이 선택되지 않는 이슈가 있었다.
codepen으로 확인하려고 했으나 codepen과 jsfiddle 모두 ie 브라우저를 지원하지 않아서 index.html 파일을 만들어 윈도우 pc 에서 확인해보았다. (ie 미지원, 이게 옳게된 서비스지.ㅎㅎ)




웃긴건.. absolute 로 띄운 outerlink에 배경색을 넣으면 잘 동작한다는 점이다. 그러나 background-color: transparent 의 경우 동일하게 선택이 되지 않았기 때문에 background-color: #fff 를 넣고 opacity: 0 을 주어서 작업을 해보았었다. 하지만 이 방법도 opacity: 0 을 주면서 탭 이동시 초점이 잡히지 않아 접근성 이슈로 사용할 수 없었다.
비슷한 이슈가 있는지 구글링을 해본 결과 stack overflow 에 같은 이슈가 있었고 해결방법도 나와있었다. 배경색상을 입히는 방법과 비슷했는데, absolute position a 태그에 투명 background-image 를 넣어주는 방식이었다.
나는 투명 이미지를 사용하지는 않았고, rgba(#fff, 0.1) 정도로 사용해서 작업했던 것 같다. 내가 작업했던 방법이 정확하지 않은 이유는 pc 작업을 한지도 오래 되었고 해당 작업은 작업 후 얼마 지나지 않아 다른 디자인으로 변경되었기 때문;; 당시에 관련 이슈를 찾아보고 이런 이슈가 있구나 정도만 기억하고 넘겼던 것 같다.
최근엔 ie 하위 브라우저를 지원하는 서비스들이 많이 없어서 이런 이슈가 생길일이 많이 없겠지만 만약 ie11 이하를 지원해야 한다면 알아두면 좋을 내용이다.
참조
CSS Problem - Link (position:absolute) above a Box not work in IE + Opera
I have a link in the bottom of a div-box, which have position:absolute and should overlay the whole div-box. like that: http://jsfiddle.net/UpwvT/4/ In FF and Webkit it works fine, but in IE + Op...
stackoverflow.com