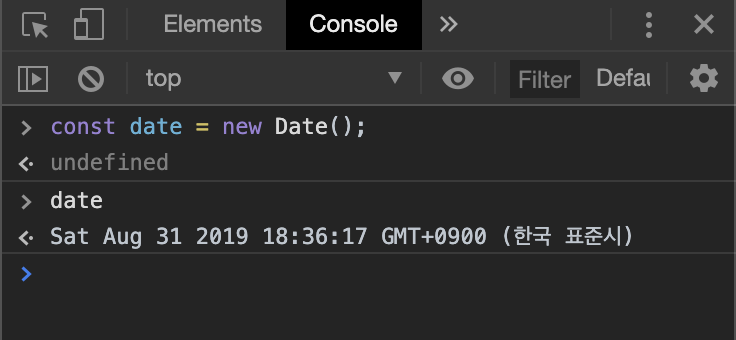
노마드 코더 js크롬 앱 만들기 하면서 알게 된 것 정리 https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date Date Date 생성자는 시간의 특정 지점을 나타내는 Date 객체를 생성합니다. developer.mozilla.org 날짜와 시간을 다룰 때 사용한다 date 변수를 만들고 그 안에 new Date(); 를 사용해 담아준다. 그리고 date를 찍어보면 날짜와 시간이 표시된다 위 이미지를 보면 date를 찍었을 때 나오는 시간의 초와 맥에 표시되는 시간이 다르다는 걸 알 수 있다. (초가 다름) date 변수에 담은 시간은 그 시점의 시간인 18:36:17 로 고정(?)된다. 시간을 시계처럼 자동으..