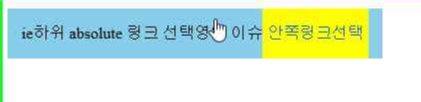
꽤 오래전에 작업했던 pc 마크업에서 발견했던 이슈. a태그 안에 a태그를 중첩해서 사용할 수 없기 때문에 a 태그를 absolute position 으로 띄워서 작업하는 경우가 종종 있는데, ie 하위 브라우저에서 선택영역이 잡히지 않는 이슈가 있었다. See the Pen absolute link not work in IE by eunhye Park (@kurepark) on CodePen. 위처럼 디자인상 선택영역 안에 선택영역이 있을 경우에 a.outer 처럼 absolute 로 띄운 후 덮어쓰는 경우가 있는데, 크롬 브라우저나 최신 ie11에서도 잘만 잡히던 선택 영역이 ie10 이하 브라우저에선 텍스트 부분이 선택되지 않는 이슈가 있었다. codepen으로 확인하려고 했으나 codepen과 j..